【UIUX Web Design】Vivid Color
Home › Web Design › 【UIUX Web Design】Vivid Color
【UIUX Web Design】Vivid Color 2024
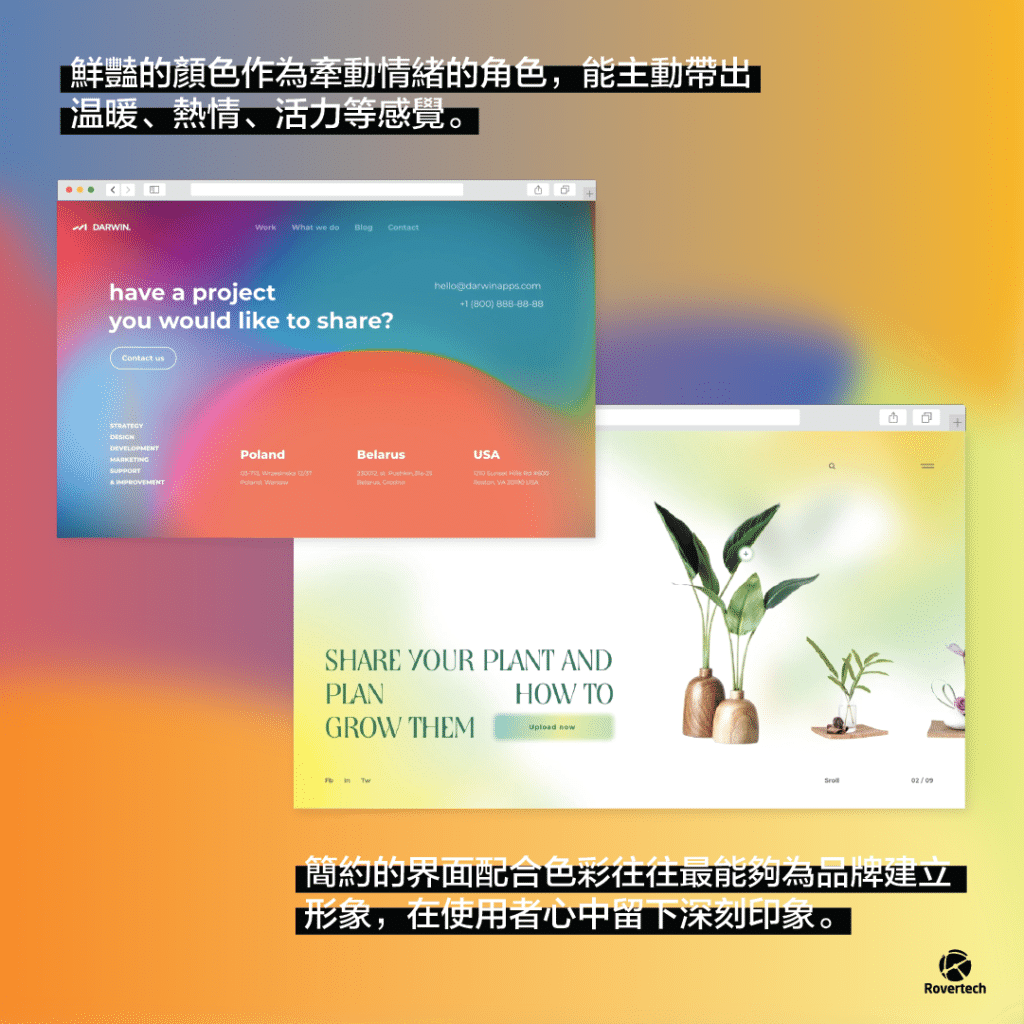
Vivid colors are bright, bold, and saturated hues that stand out and capture attention. In 2024, these striking colors are becoming increasingly popular in web design. The reasons for this shift include the desire for more dynamic and engaging user experiences, the influence of modern art and culture, and advancements in display technology that make vibrant colors more appealing and accessible.

Benefits of Using Vivid Colors in UI/UX Design
Enhances User Engagement
Vivid colors naturally draw the eye and can make a website more engaging. They help to create an emotional connection with users, making the browsing experience more enjoyable and memorable.
Improves Readability and Accessibility
When used thoughtfully, vivid colors can improve readability by providing strong contrast between text and background. This can be particularly helpful for users with visual impairments, ensuring that your website is accessible to a wider audience.
Creates Strong Visual Impact and Brand Recognition
Bold color choices can help a brand stand out in a crowded digital landscape. Consistent use of vivid colors can enhance brand recognition and make a lasting impression on users.
How to Implement Vivid Colors Effectively
Tips for Choosing the Right Color Palette
- Understand Your Brand: Select colors that align with your brand identity and message.
- Consider Your Audience: Choose colors that resonate with your target audience and evoke the desired emotional response.
- Use Color Theory: Apply principles of color theory to create harmonious and appealing color combinations.
Balancing Vivid Colors with Overall Design Aesthetics
While vivid colors can be eye-catching, it’s important to balance them with neutral tones and ample white space to avoid overwhelming users. This balance ensures that the design remains visually appealing and easy to navigate.
Ensuring Color Harmony and Consistency
Consistency is key in design. Ensure that your use of vivid colors is consistent across all elements of your website, from buttons and icons to backgrounds and text. This creates a cohesive and professional look.
Tools and Resources
Recommended Tools
- Adobe Color: A tool for creating and exploring color schemes.
- Coolors: A fast and easy tool for generating color palettes.
- Color Hunt: A curated collection of beautiful color palettes.
Resources for Staying Updated
- Pantone Color Institute: Provides insights into color trends and forecasts.
Conclusion
Vivid colors are not just a trend; they are a powerful tool in web design that can enhance user engagement, improve accessibility, and strengthen brand recognition. As we move into 2024, embracing vivid colors can help create more dynamic and effective digital experiences.
What are your thoughts on using vivid colors in web design? Pls share with us. If you would like to learn more about web design tips, or are interested in custom website design, please contact us at https://rovertech.com.hk/en/website-design/ for more information.
AI Ai ppt APPLE App開發 Booking System ChatGPT Cloud CRM System Cyber Security Digital Transformation Ecommerce Web Development Education ERP系統 Google AI HRIS hris HR系統 IaaS IT Outsource IT Service IT Support IT外判 IT支援 Microsoft Copilot POE Web Version RTTP SaaS SEO Server TVP UX Design VMware Web Design 寫app教學 手機App 政府資助 混合雲端 科技券成功例子 網頁設計 自動化系統 診所管理系統 電腦教學