【Web Design Trends】Material Design
首頁 › Web Design › 【Web Design Trends】Material Design
【Web Design Trends】Material Design in 2024
In 2024, web design continues to evolve with new trends and styles that enhance user experience and visual appeal. Among these trends, Material Design, Glassmorphism, and Neumorphism are at the forefront. This blog explores these design trends, their key features, and how to effectively implement them in your projects.
文章目錄

What is Material Design?
Material Design is a design language developed by Google in 2014. It aims to create a unified experience across all platforms and devices. The core principles of Material Design include the use of grid-based layouts, responsive animations, and transitions, as well as depth effects such as lighting and shadows to mimic the physical world.
Key Features
- Grid-Based Layouts: Ensures consistent structure and alignment across different screen sizes and devices.
- Responsive Animations and Transitions: Enhance user interactions by providing intuitive feedback and smooth transitions.
- Depth Effects: Use of shadows and lighting to create a sense of hierarchy and focus within the interface.
Material Design in 2024
Evolving Trends
Material Design continues to evolve, incorporating new features and updates to stay relevant. In 2024, we see a greater emphasis on personalization, adaptive design, and deeper integration with AI to create more intuitive user experiences.
Best Practices
- Implementing Principles Effectively: Stick to core Material Design principles while allowing flexibility for creativity.
Balancing Aesthetics and Functionality: Ensure that your design looks good without sacrificing usability.

Glassmorphism Design
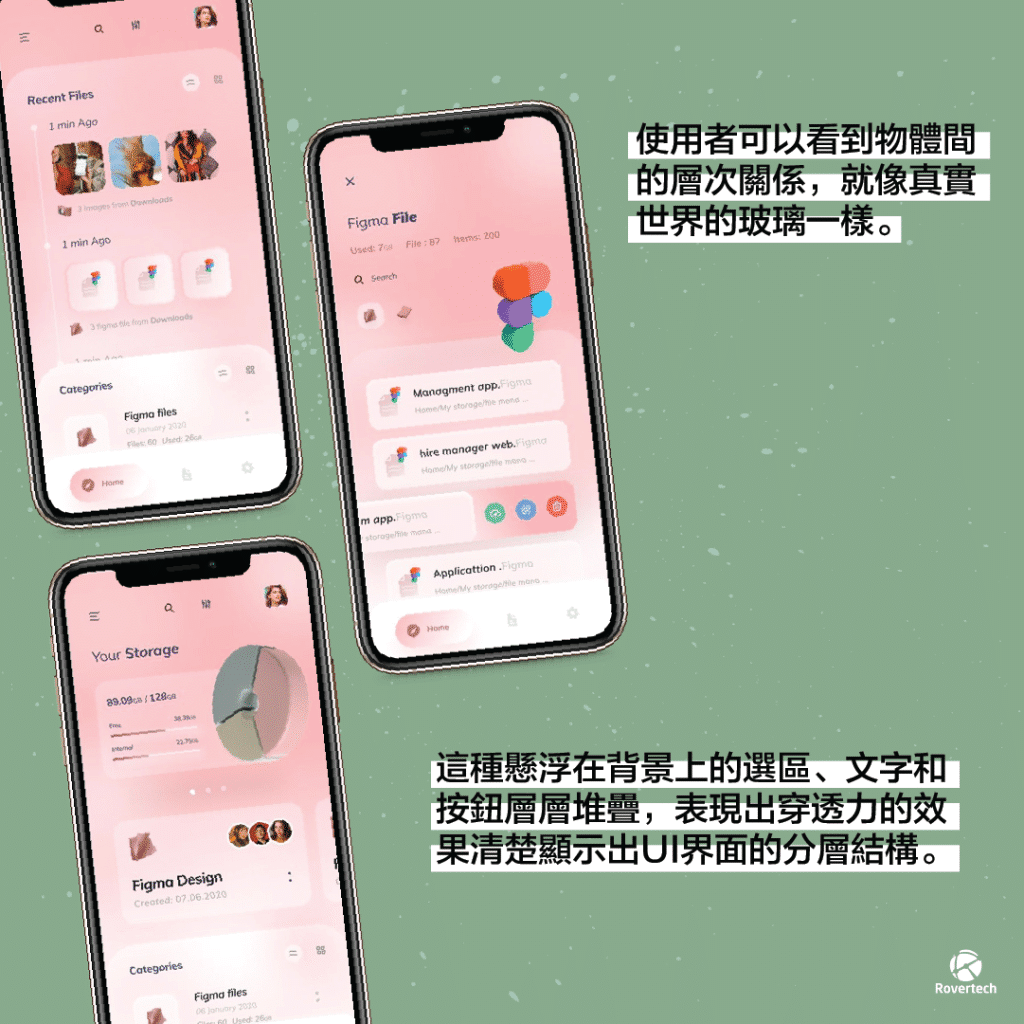
Glassmorphism is a design trend characterized by its use of frosted-glass effects, transparency, and blur. This style creates a layered, semi-transparent look that adds depth and a modern aesthetic to the interface.
Key Features
- Frosted-Glass Effects: Create a translucent layer that mimics the appearance of frosted glass.
- Transparency and Blur: Use of blur and transparency to differentiate layers and create visual interest.
- Light, Layered Elements: Employ light colors and multiple layers to achieve a sophisticated look.
Glassmorphism in 2024
Current Usage
Glassmorphism is being adopted by many modern applications and websites. It is particularly popular in UI design for its ability to enhance visual hierarchy and add a touch of elegance.
Design Considerations
- Ensuring Readability and Usability: While Glassmorphism is visually striking, it’s essential to maintain text readability and overall usability.
Combining with Other Trends: Glassmorphism can be effectively combined with other design trends like Material Design and Neumorphism.

Neumorphism Design
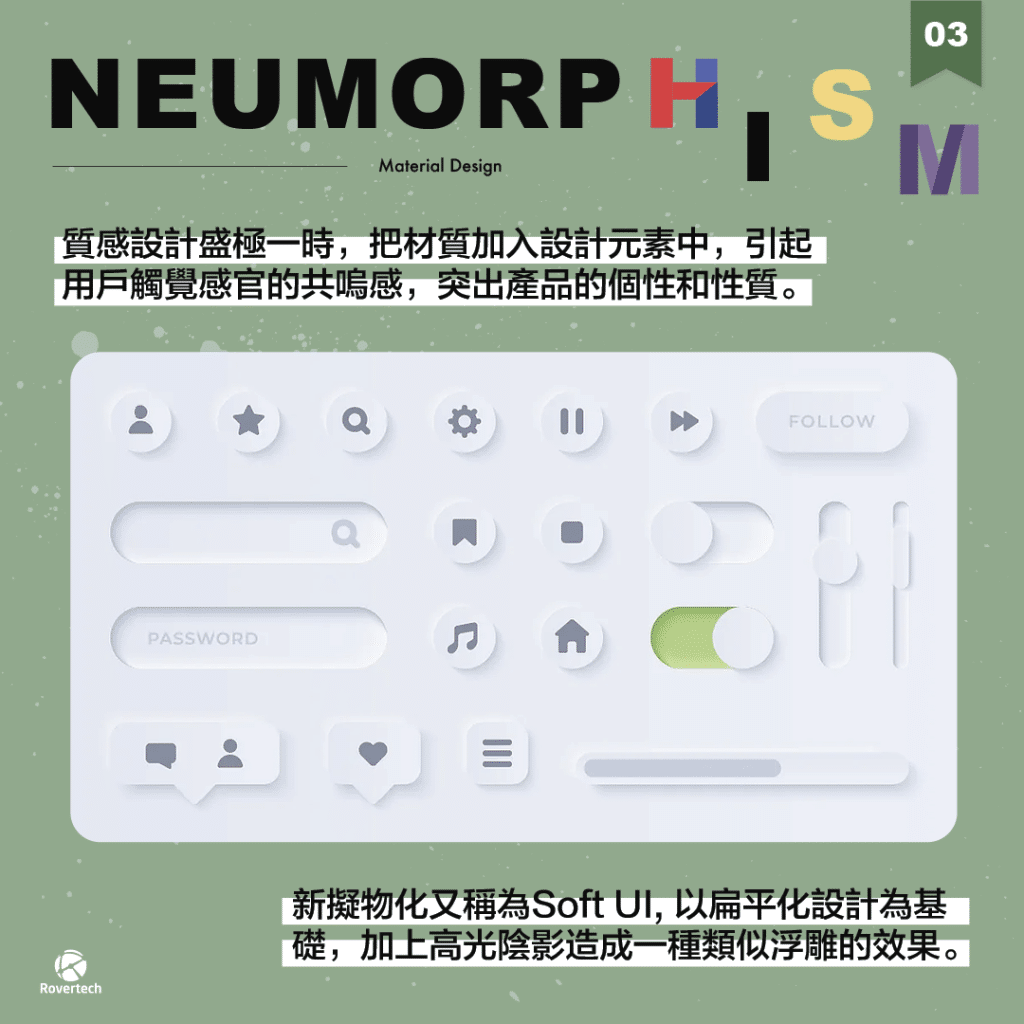
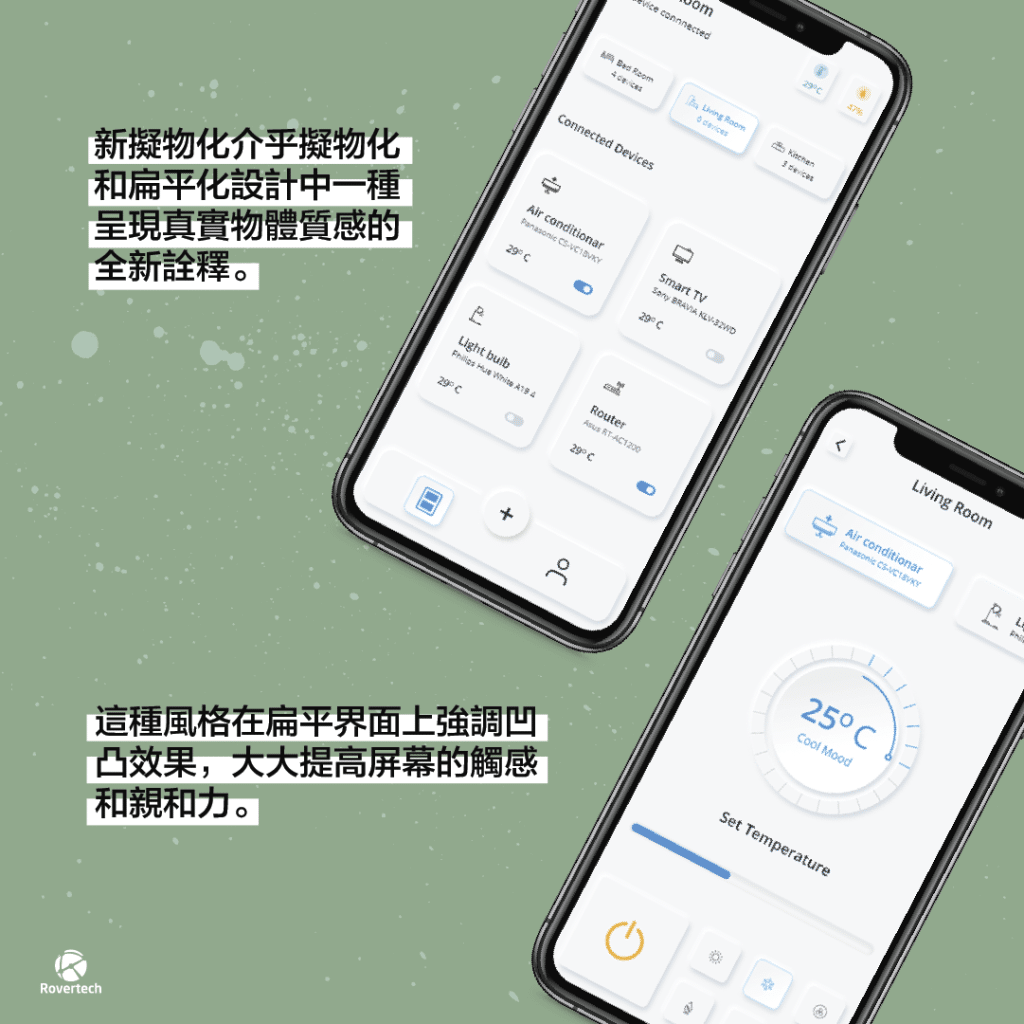
Neumorphism, also known as soft UI, is a design trend that combines skeuomorphism and flat design. It uses soft shadows and highlights to create a 3D-like effect, making interface elements appear as if they are extruded from the background.
Key Features
- Soft Shadows and Highlights: Use of subtle shadows and highlights to create a sense of depth.
- Embossed and Debossed Effects: Elements appear to be pushed into or out of the background.
- Minimalist, 3D-Like Interface Elements: Clean, simple design with a focus on tactile feedback.
Neumorphism in 2024
Current Usage
Neumorphism is gaining traction for its unique, tactile feel. It provides a fresh take on UI design, making interfaces look more interactive and engaging.
Design Considerations
Accessibility Challenges: Neumorphism can pose challenges for accessibility, particularly for users with visual impairments. Ensuring sufficient contrast and clear interactive elements is crucial.
Balancing with Usability: While Neumorphism looks visually appealing, it is important to ensure that it does not hinder the user experience.
Case Studies
Glassmorphism Design Case Studies
Microsoft Fluent Design System
Overview:
Microsoft’s Fluent Design System embraces Glassmorphism principles to create a cohesive and fluid user experience across its products.
Implementation:
Elements like frosted glass effects and transparency are used throughout the UI, particularly in the Windows 10 interface and Microsoft Office applications.
Impact:
This design approach improves the aesthetic appeal and usability of Microsoft’s software, providing a more immersive and visually appealing experience for users.
Neumorphism Design Case Studies
Banking App Concept by Filip Legierski
Overview:
Designer Filip Legierski created a banking app concept that utilizes Neumorphism to enhance the user experience.
Implementation:
The app design features soft shadows, rounded edges, and a minimalist color palette, making the interface elements appear as if they are extruded from the background.
Impact:
This design approach provides a modern and user-friendly interface, making financial data and interactions more engaging and easy to navigate. The tactile feel of Neumorphism helps users better understand and interact with the app.
Conclusion
Material Design, Glassmorphism, and Neumorphism offer exciting possibilities for website design in 2024. Each trend brings unique benefits and can be combined to create visually stunning and user-friendly websites.
As these trends continue to evolve, we can expect further innovation in web design. Staying current with these trends will help designers create modern and engaging user experiences.
We encourage you to experiment with these design trends in your projects. If you would like to learn more about web design tips, or are interested in custom website design, please contact us at https://rovertech.com.hk/en/website-design/ for more information.
AI Ai ppt APPLE App開發 Booking System ChatGPT Cloud CRM System Cyber Security Digital Transformation Ecommerce Web Development Education ERP系統 Google AI HRIS hris HR系統 IaaS IT Outsource IT Service IT Support IT外判 IT支援 Microsoft Copilot POE Web Version RTTP SaaS SEO Server TVP UX Design VMware Web Design 寫app教學 手機App 政府資助 混合雲端 科技券成功例子 網頁設計 自動化系統 診所管理系統 電腦教學