Material Design 質感設計
Material Design 質感設計
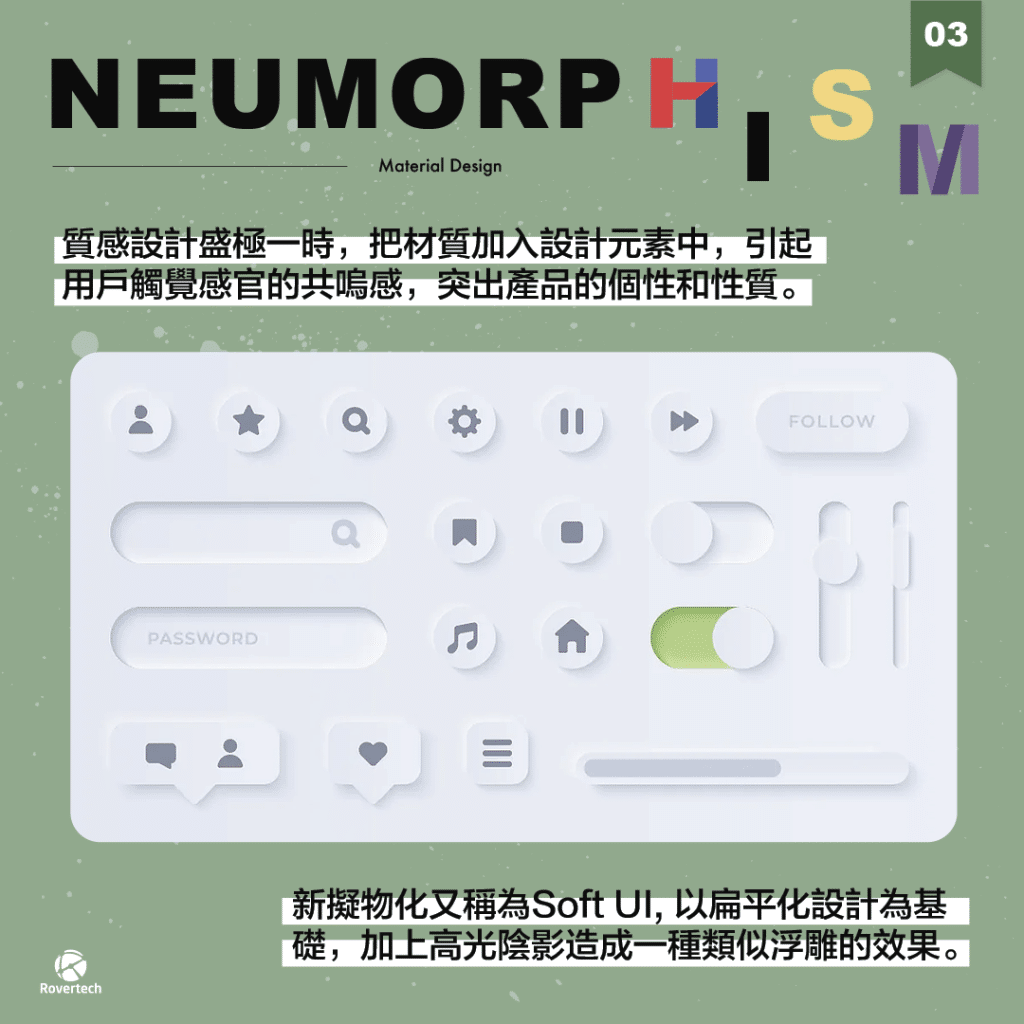
把材質加入設計元素中,引起用戶觸覺感官的共嗚感,突出產品的個性和性質。
文章目錄

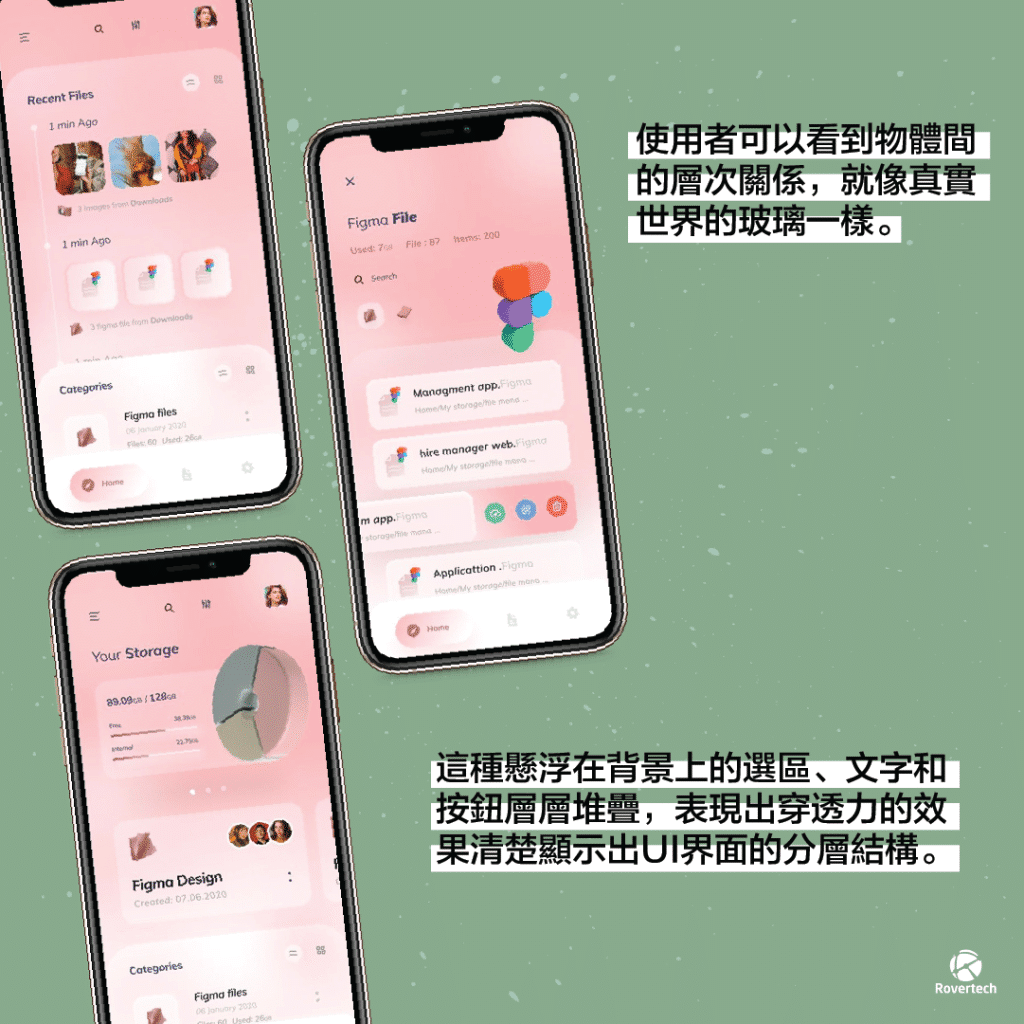
Glassmorphism 玻璃擬態
運用陰影、透明度及模糊背景的結合,製造出模擬玻璃的層次和深度。這種表現出穿透力的效果清楚顯示出UI界面的分層結構,懸浮在背景上的選區、文字和按鈕層層堆疊,使用者可以看到物體間的層次關係,就像真實世界的玻璃一樣。

Neumorphism 新擬物化
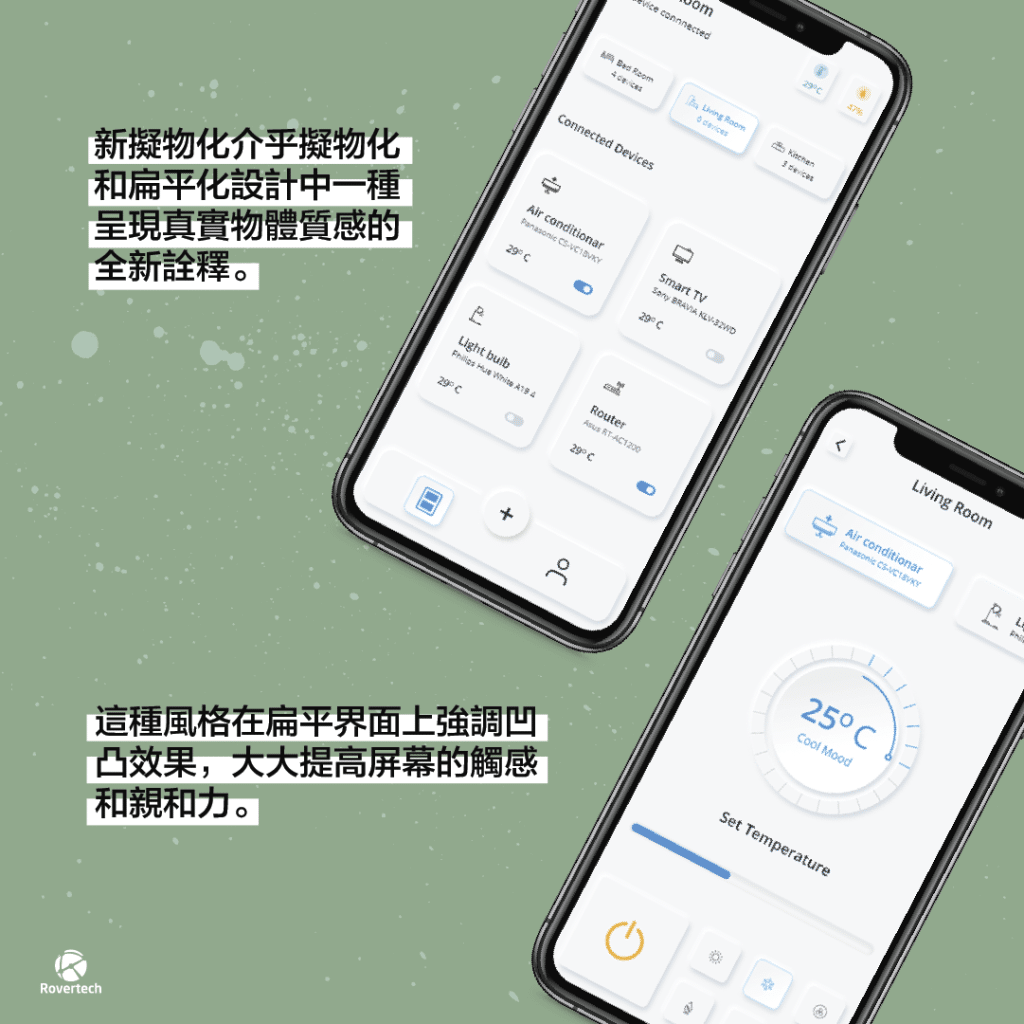
又稱為Soft UI, 以扁平化設計為基礎,加上高光陰影造成一種類似浮雕的效果。它介乎擬物化和扁平化設計中一種呈現真實物體質感的全新詮釋。這種風格在扁平界面上強調凹凸效果,大大提高屏幕的觸感和親和力。

感謝你的閱讀及支持,想索取報價單、了解更多關於網頁設計教學及秘訣或想訂製網站設計,可以聯絡我們Rovertech 網頁設計查詢更多。
(延伸閱讀︰網頁設計教學 | 3大網頁設計基本要素不可忽略)