網頁設計成功秘訣 – 為你帶來更多免費曝光及轉換率?
文章目錄

6個網頁設計小秘技
秘技1:選擇受Google喜愛的網頁設計CMS軟件
不論是實體店還是網上商店,最終目標都是增加品牌忠誠顧客,而你可以透過網站增加品牌曝光量和網頁流量,讓潛在客戶成為你的顧客,再增加品牌忠誠度,令客戶愛上你,定期回購。第一步是最關鍵的一步,就是盡量增加曝光量,讓更多人認識你這個品牌。當然你可以在網站上線後選擇賣線上或線下廣告,但是營銷策略的資金往往都十分有限,廣告未必是獲得最大成本效益的選擇。哪種方法是最有效而成本又低呢?SEO (Search engine optimization)搜尋引擎優化是其中一個最大成本效益而又精準的數碼營銷工具,透過SEO關鍵字優化,你的網頁可以7×24小時長期而穩定地曝光在搜尋引擎結果首頁,不但容易觸及到你的目標客戶,更可以因為長期被看見慢慢建立客戶對您的信任。只要你選擇的關鍵字夠精準,又能夠停留在搜尋引擎結果的第一頁,你的網頁流量就會大幅提升。
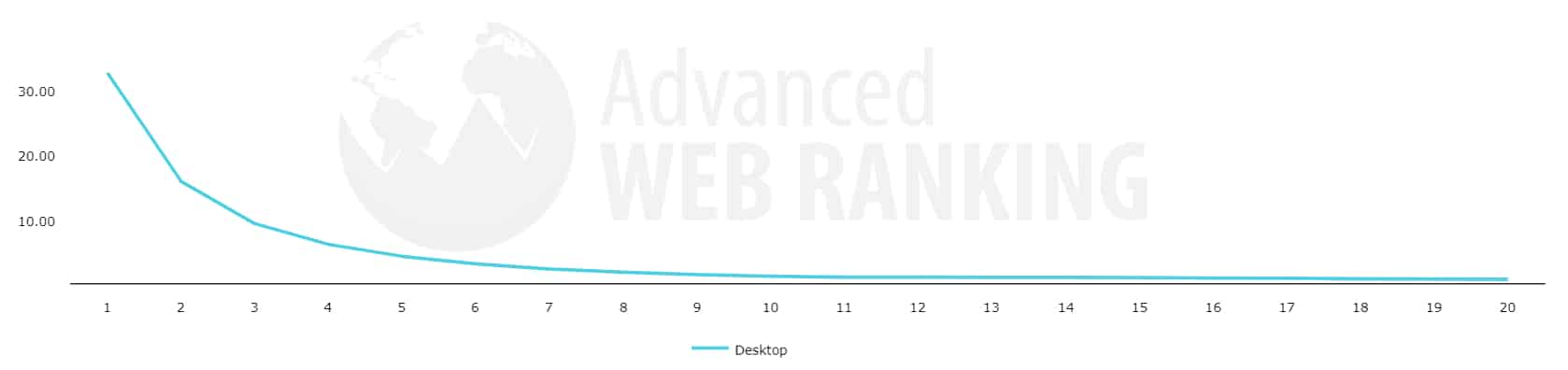
下圖是Google 搜尋結果排名的平均流量百分比,排名第一的流量高達30%、排名第二的流量為20%、排名第三的流量為10%、甚至於第2頁之後的流量幾乎0,由此可見,流量會根據排名的位置而大幅改變。

而以下三個CMS工具是網頁設計時的首選,包括WordPress、Woocommerce、Javascript React。利用這三個CMS工具所架設的網站都較容易受到認可,會更易被搜索引擎機械人(Googlebot) 索引(Index)和理解,有助SEO優化。最重要是不懂coding 也能很快上手。
- WordPress:其中一個CMS網站架設程式,根據W3Techs研究顯示,WordPress市場佔有率高達43% ,是最受歡迎的網頁CMS之一。WordPress 支援各種SEO優化插件和工具,令你的網頁內容可以更容易被Googlebot index,你的網頁就有更高的機率登上Google搜尋結果的第一位。而且,WordPress是一個主流CMS工具,從事相關行業的技術人員都對它十分熟悉,當你需要更新或維護都很容易尋求專業的協助。同時,網上亦有很多免費教學,方便自學管理及優化。
- WooCommerce:是WordPress的其中一個Plugin,擁有全方位的網上商店功能,更能安裝各種專為SEO而設的插件,為你的網頁內容價構建立最精準而又高搜尋量的關鍵字,你的潛在顧客就會更容易找到你。
- Javascript React︰js是一個成效高和靈活的JavaScript CMS,如果你所選擇的網頁設計團隊對React.js十分在行的話,你可以考慮選擇它作為你的網頁設計CMS,React.js是當今最好的前端技術之一,除了加載速度快,還可以進行SEO優化。而且其他Javascript都沒有針對SEO作出開發,只有React.js容易被Googlebot (爬蟲工具) Index,Google甚至發佈了專為而設的Javascript React使用者操作說明介紹Javascript SEO,所以 Javascript React是其中一個值得一試的CMS工具。由於Javascript React 需要Coding 上知識,比較難學,站在長遠的網站維護考慮因素方面,你需要一間專業的網頁設計公司幫你。
秘技2:優化站內SEO (On Page SEO)
除了要揀有SEO優化功能的CMS網頁設計工具外,也要充分運用SEO插件讓Googlebot index你的網頁。Google會根據網頁的可信度和權威性來評核你的網頁,透過你的分數來決定網頁排名。而大致分為站內SEO(On-Page SEO)和站外SEO(Off-Page SEO),都各佔一半的比重。想優化SEO的話,兩者都不能忽視,On-page SEO是透過改善網站內容及內部連結而在搜尋結果中獲得更高的排名,做法也比Off-page SEO簡單。
- 在網頁內容裏加入一些你的潛在客戶很大機會會搜索的關鍵字
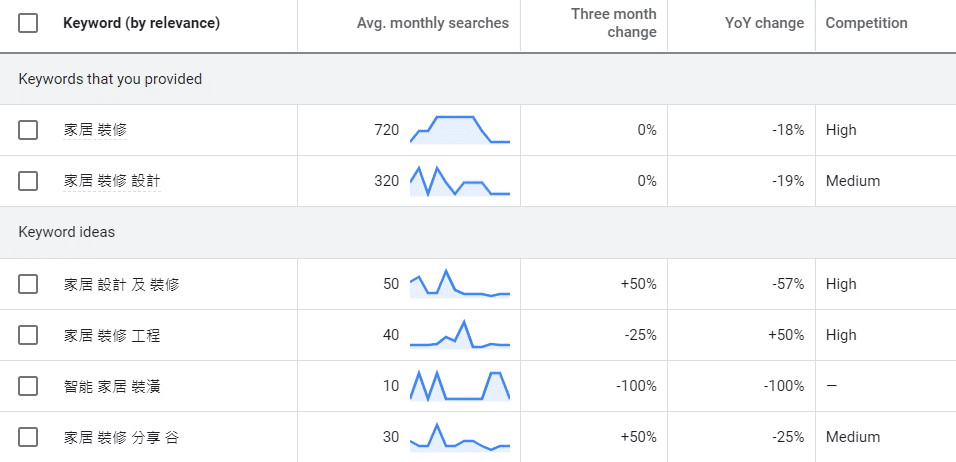
- 利用Google Keyword Planner 找出相關的熱門關鍵字
- 所選擇的關鍵字最好每月平均搜尋量有100或以上,當中競爭程度分為低、中、高級別,競爭程度較低的關鍵字較容易和快排上首頁。

- 活用競爭對手的流量關鍵字
- 你可以利用Ahref找出你的競爭對手在使用哪些自然搜尋關鍵字(Organic Keywords)去為他們帶來流量,然後作為參考或使用。
- 在以下位置加上目標關鍵字
- 網站分頁URL
- 網頁Title 和 Meta-Description
- 網頁標題H1-H3
- Call to action button link
- 網頁內容上 (e.g.: blog 內容)
- 分頁內容盡量避免重覆,讓Google及訪客知道你在提供有用的資訊
- 增加「結構化資料」(Structured Data)
- 將常見問題、評分、評論以問答形式呈現在網頁上,瀏覽者可以直接在Google的搜尋結果中瀏覽問答,較易吸引他們點擊網頁和有助排名。你可以參考Schema FAQ、Schema How-To。

秘技3:特出的網頁設計,讓訪客記住你
- 簡單明瞭的網頁
- 現代人瀏覽網頁的速度都很快,看到又長又沒有結構的文章往往都會離開,彈出率就會很高,所以吸睛又簡單的頁面是網頁設計的重點,除此之外,還要配合響應式網頁設計(RWD),方便用戶在不同的裝置上瀏覽網頁。
- 版面設計顏色要搭配合宜
- 網站所選擇的顏色要經過搭配,例如背景顏色與文字要有足夠的對比,讓用戶容易看到你的內容,切忌同時使用相近顏色。
- 適當地加入動畫增加趣味性
- 加入動畫在網頁中可增加互動性,但過多的話會令網頁載入速度降低,甚至會影響SEO表現,所以要取得平衡。你可以選擇使用GIF或把動畫放在特定的分頁,例如︰品牌介紹、產品介紹或媒體報導等。
秘技4:定期檢視網頁的用戶體驗(UX/UI)
愉快的用戶體驗能滿足客戶的需要,並增加客戶再訪的機會。UX/UI是指使用者體驗和使用者介面,在網站設計、內容、瀏覽順序、欄位配置上都要考慮和配合使用者的習慣。同時除了網頁體驗外,產品質量、相關的促銷計劃和售前售後服務都十分重要。
秘技5:響應式網頁設計(RWD)不可忽視
響應式網頁設計即是使用單一網址,但透過CSS代碼來調整在不同裝置上的網站呈現方式,能夠自動偵測用戶的裝置來調整網頁內容,可為訪客帶來最佳的用戶體驗,也可以降低網頁出錯的機率。
秘技6:網頁設計以目標受眾為主
網頁內容要以潛在顧客角度出發,要了解一下他們的興趣、想在你的網站上找到甚麼資料、是產品資訊、產品特點、優惠詳情還是用家評論?他們想解決甚麼問題,為何要在芸芸眾多的網頁中選擇你,盡力令每一個點擊都變得有價值,吸引他們轉化成你的顧客甚至回購。
感謝你的閱讀及支持,想了解更多關於網頁設計教學及秘訣或想訂製網站設計,可以聯絡我們Rovertech 網頁設計查詢更多。